doi: 10.56294/mw2024394
SOFTWARE
Curriculum: curriculum tracking and validation website
Curriculum: web de seguimiento y validación del currículo
Annier
Jesús Fajardo Quesada1 ![]() *, René Herrero Pacheco1
*, René Herrero Pacheco1 ![]() *, Robin Fajardo Alcalá2
*, Robin Fajardo Alcalá2 ![]() *, Rolando Javier Álvarez
Pérez2
*, Rolando Javier Álvarez
Pérez2 ![]() *, Pedro Miguel Alonso Batista3
*, Pedro Miguel Alonso Batista3 ![]() *, Dayanis Rodríguez Castillo4
*, Dayanis Rodríguez Castillo4 ![]() *
*
1Universidad de Ciencias Médicas de Granma. Facultad de Ciencias Médicas de Bayamo. Granma, Cuba.
2Universidad de Ciencias Médicas de Granma. Facultad de Ciencias Médicas Celia Sánchez Manduley. Granma, Cuba.
3University of Louisville Physician. Lousville, KY, United State of America.
4Policlínico Docente Edor de los Reyes Martínez Áreas. Granma, Cuba.
Citar como: Fajardo Quesada AJ, Herrero Pacheco R, Fajardo Alcalá R, Álvarez Pérez RJ, Alonso Batista PM, Rodríguez Castillo D. Curriculum: curriculum tracking and validation website. Seminars in Medical Writing and Education. 2024; 3:394. https://doi.org/10.56294/mw2024394
Enviado: 23-06-2023 Revisado: 11-09-2023 Aceptado: 06-01-2024 Publicado: 07-01-2024
Editor: Dr.
José Alejandro Rodríguez-Pérez ![]()
Autor para la correspondencia: Annier Jesús Fajardo Quesada *
ABSTRACT
Introduction: the curriculum is essential for students and professionals as well as for their institutions, the creation and validation of them so far is a manual process that can be quite difficult so seek alternatives based on technologies that streamline and standardize the process becomes a necessity of these times in which technology is becoming an integral part of everyday life.
Objective: to create a website that automates the creation and validation of the curriculum.
Method: a technological development and innovation research was carried out in April 2024. The website was designed on Ubuntu 24.04 operating system using Microsoft Visual Studio Code and Chrome browser. The programming language used was JavaScript and Python and its libraries React and FastAPI respectively. The application was developed in three stages: search for information, selection of programming tools and creation of the application.
Results: a website was created with a user registration system based on high security standards, capable of receiving entries from users who contribute to their curriculum and subsequent validation by site administrators. The validation of the certificates determines a score by area and global that establishes a ranking that can be filtered.
Conclusions: the created application passed the tests of functionality and security, determining its effectiveness and efficiency in assisting the creation and validation of the university curriculum.
Keywords: Accreditation; Computerization; Curriculum; Web Site.
RESUMEN
Introducción: el currículo es esencial tanto para los estudiantes y profesionales como para sus instituciones, la creación y validación de los mismos hasta el momento es un proceso manual que puede dificultarse bastante por lo que buscar alternativas basadas en las tecnologías que agilicen y estandaricen el proceso se vuelve una necesidad de estos tiempos en los que la tecnología ve va volviendo parte integral de la vida diaria.
Objetivo: crear un sitio web que automatice la creación y validación del currículo.
Método: se realizó una investigación de desarrollo e innovación tecnológica en abril del 2024. El sitio web se diseñó sobre sistema operativo Ubuntu 24.04 al utilizar las herramientas: Microsoft Visual Studio Code y el navegador Chrome. Se utilizó como lenguaje de programación JavaScript y Python y sus librerías React y FastAPI respectivamente. La aplicación se confeccionó en tres etapas: búsqueda de información, selección de las herramientas de programación y creación de la aplicación.
Resultados: se creó un sitio web con un sistema de registro de usuarios basado en altos estándares de seguridad, capaz de recibir entradas de los usuarios que aporten a su currículo y la posterior validación de administradores del sitio. La validación de los certificados determina una puntuación por área y global que establecen un ranking que puede ser filtrado.
Conclusiones: la aplicación creada supero las pruebas de funcionabilidad y seguridad, determinándose su eficacia y eficiencia en la ayuda de la creación y validación del currículo universitario.
Palabras clave: Acreditación; Informatización; Currículo; Sitio Web.
INTRODUCCIÓN
El currículum vitae (CV) es casi omnipresente en la medicina académica, a menudo comienza antes de la escuela y se perfecciona continuamente a lo largo de la formación de grado y posgrado. El CV sirve como un registro formal de sus experiencias y logros, lo que puede ayudar a otros a comprender mejor lo que ha hecho hasta ahora y sus calificaciones potenciales para un puesto o ascenso. Un CV académico se diferencia de un currículum en que este último es mucho más condensado (normalmente de 1 a 2 páginas) y se centra más en habilidades y cualificaciones específicas, en lugar de catalogar su historial académico completo.(1)
Existen en la actualidad diversos sistemas de puntuación en dependencia de los logros alcanzados en el currículo de los estudiantes y profesionales, cada universidad se adecua a un sistema preestablecido por sus propias autoridades o por las autoridades legisladoras a nivel nacional. Esto es de vital importancia porque garantiza una categorización de los estudiantes profesionales y las instituciones.
El proceso de acreditación de un programa académico, tanto de técnico superior universitario, como de nivel superior, es el reconocimiento público que una organización acreditadora otorga, en el sentido de que éste cumple con determinados criterios y parámetros de calidad; en otras palabras, demuestra que el programa tiene pertinencia social.(2)
Aunque exista a nivel nacional estándares de puntuación la revisión de cada currículo y cada elemento del mismo hace que el intercambio de datos y conocimiento de dichas puntuaciones sea una tarea muy difícil. En este sentido es lógico pensar que la intervención de las tecnologías de la información y las comunicaciones pueden resolver eficazmente dicha limitante.
En Cuba actualmente no existe tal sistema de automatización, por lo que se crea la presente investigación con el objetivo de crear un sitio web que automatice la creación y validación del currículo.
MÉTODO
Se realizó una investigación de desarrollo tecnológico o aplicado en el mes de abril del 2024.
Antes de la creación de la aplicación se llevaron a cabo una serie de pasos para garantizar su posterior creación validación, estos se agruparon en dos pasos globales principales: búsqueda de información y selección de las herramientas de programación.
Búsqueda de información
Se realizó una revisión bibliográfica exhaustiva usando de manera automatizada el motor de búsqueda Google Académico donde las principales bases de datos utilizadas fueron PubMed, SCOPUS y SciELO. La búsqueda no hizo limitación lingüística o geográfica, aunque se seleccionaron las publicaciones más recientes y actualizadas.
Las estrategias de búsqueda incluyeron los términos: currículo universitario, sitio web, puntuación del currículo, aplicaciones informáticas y otros términos afines al tema de la revisión tanto en español como sus traducciones al inglés. Se utilizaron como operadores lógicos AND y OR en estos términos para aumentar la especificidad de los resultados.
Para la base de datos de puntuación de cada evento en el currículo se siguieron los esquemas de puntuación de la Resolución Ministerial 129/14 del Premio al Mérito Científico. Los eventos no especificados en la misma se asignaron valores relativos que se deberán restablecer posteriormente.
Selección de las herramientas de programación
Para la programación del sitio del lado del cliente (FrontEnd) se seleccionó el lenguaje de programación JavaScript y como lenguaje de marcación HTML, utilizando como editor de código Microsoft Visual Studio Code 1.69.2. Se utilizó para crear la interfaz gráfica las librerías de JavaScript React, TailwindCSS, Material UI y React Icons, donde se trabajó en entorno local con Node JS y su gestor de paquetes Yarn.
Para la programación de los procesos del lado del servidor (BackEnd) se seleccionó Python con su librería FastAPI, y otras para el tratamiento de las imágenes y bases de datos complementarias a FastAPI.
Se utilizó el modelo de arquitectura atómica para la aplicación de React y un modelo basado en las funciones y bases de datos para la aplicación de FastApi.
La aplicación se diseñó sobre sistema operativo Ubuntu 24.04 y usando especificaciones para correr en todos los navegadores Chrome, Mozilla y Edge, aunque no se garantiza su funcionamiento en las versiones más antiguas de los mismos.
Valoración y aprobación del producto
Se valoró mediante vía informática.
El procedimiento vía informática comprobó el funcionamiento de cada componente mediante el testing usando la librería Jest y la consola de desarrollo de Chrome. La API del BackEnd se comprobó con el lector de OpenAPIs propio de FastAPI.
RESULTADOS
Se creo una aplicación web no progresiva con 6 vistas principales, cada una con un diseño adaptable(responsive) y con colores simples y claros.
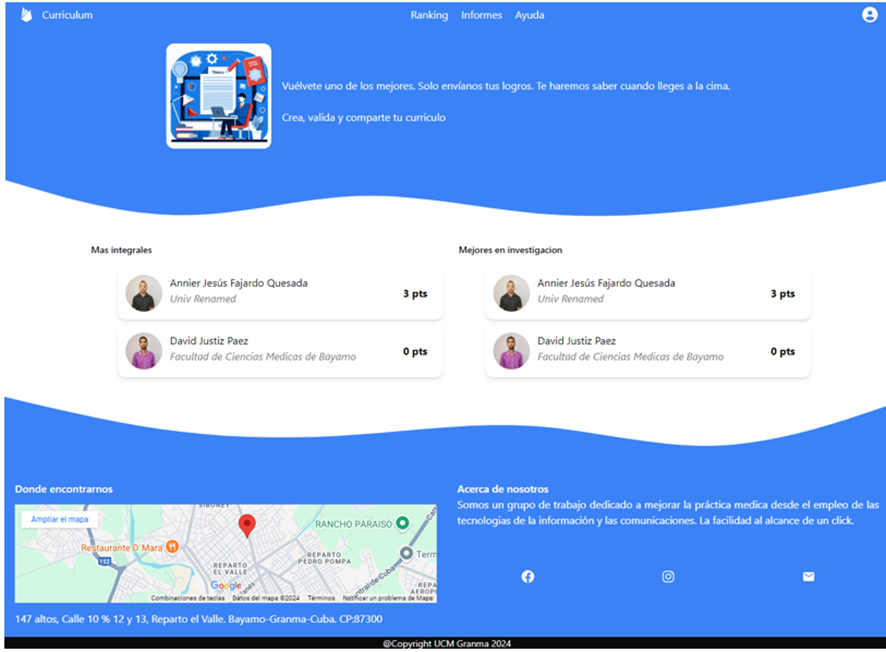
La vista de inicio (figura 1) consta de una barra de menú para navegar por las páginas o vistas, luego con de un banner con información del sitio y luego muestra los mejores usuarios registrados por puntuación. Esta puntuación se establece según una base de datos que otorga puntos según área del reconocimiento (ejemplo: investigación), tipo de evento (ejemplo: Jornada Científica) y el alcance (ejemplo: nacional). La página termina con el footer que es común para el resto de páginas y muestra información del sitio y enlaces de contacto.

Figura 1. Vista de inicio
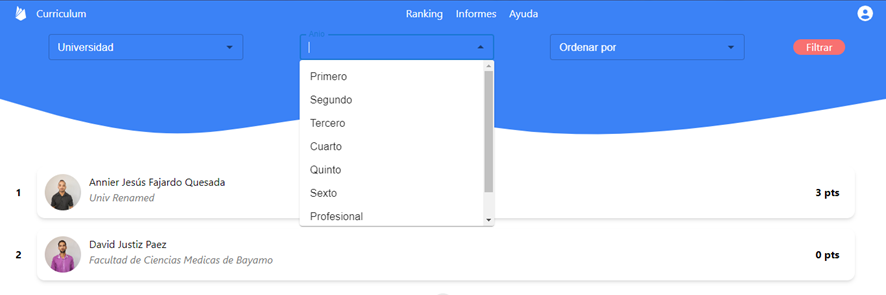
La vista de Ranking (figura 2) contiene un filtro para saber la posición de todos los estudiantes según su Universidad, año y área.

Figura 2. Vista de Ranking
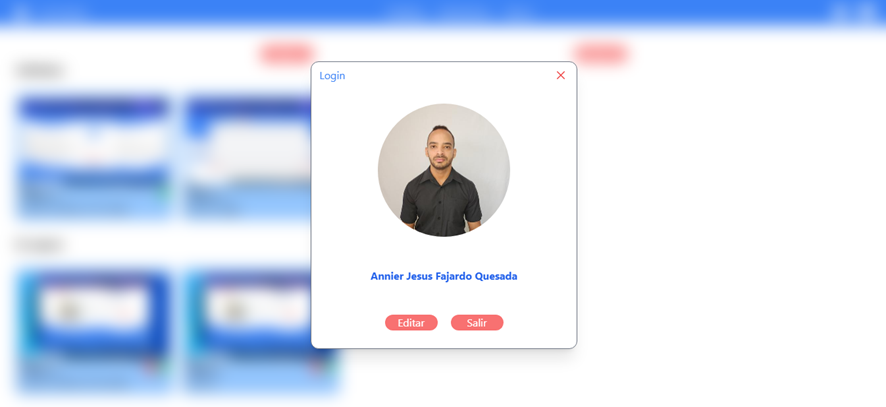
El login de usuario (figura 3) consta de varias sub-vistas para crear, editar, entrar, recuperar contraseña y ver, a las que se accede el por el ícono más a la derecha de la barra de menú. Permite subir imagen de perfil de usuario. La validación de usuario se hace a través de esquemas de seguridad tanto en el FrontEnd(validación de formulario) como en el BackEnd(Oauth2), y del lado del sistema de bases de datos por encriptación avanzada y sistemas de token por tiempo de 30 minutos.

Figura 3. Vista de perfil de usuario

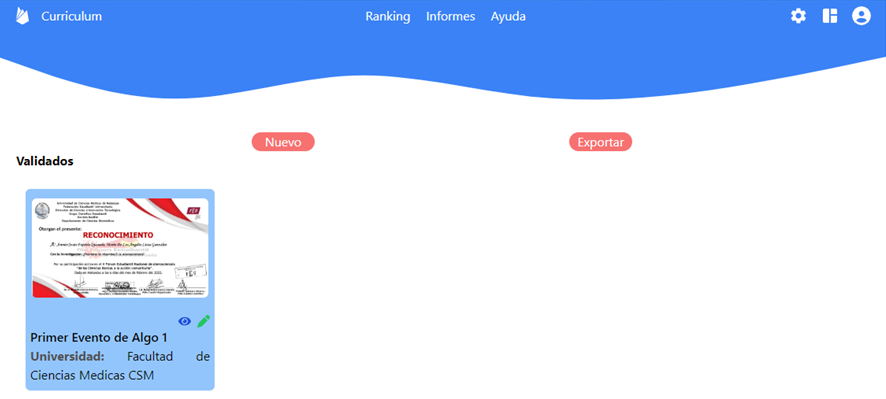
Figura 4. Vista de Área personal
La vista de área personal (figura 4), a la que se accede por el ícono al lado de ícono de usuario y solo visible al entrar, contiene todos los eventos en los que ha participado el usuario, divididos en: validados (los que ya fueron comprobados por un administrador), en espera (los que no han sido verificados) y los rechazados. En esta vista el usuario puede crear una nueva entrada y exportar el currículo en formato .pdf para compartir según sea su necesidad.
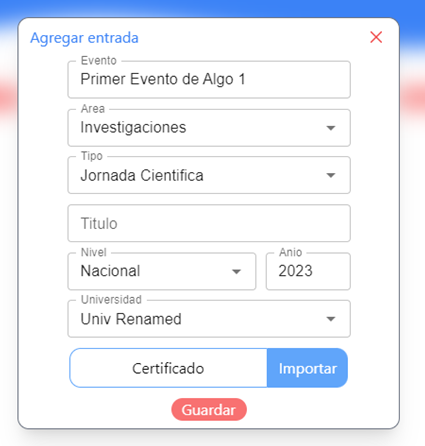
La tarjeta que muestra cada evento muestra la imagen del certificado que lo avala y luego el nombre del evento y la institución organizadora. El certificado se puede ampliar al hacer clic en la imagen o en el ícono ojo(azul), el ícono lápiz(verde) despliega el formulario de edición/creación de entrada (figura 5) que es el mismo que despliega al hacer clic en el botón de Nuevo.

Figura 5. Vista de Administración
En el botón Exportar se guarda el currículo en formato pdf para compartirlo según una plantilla estandarizada.
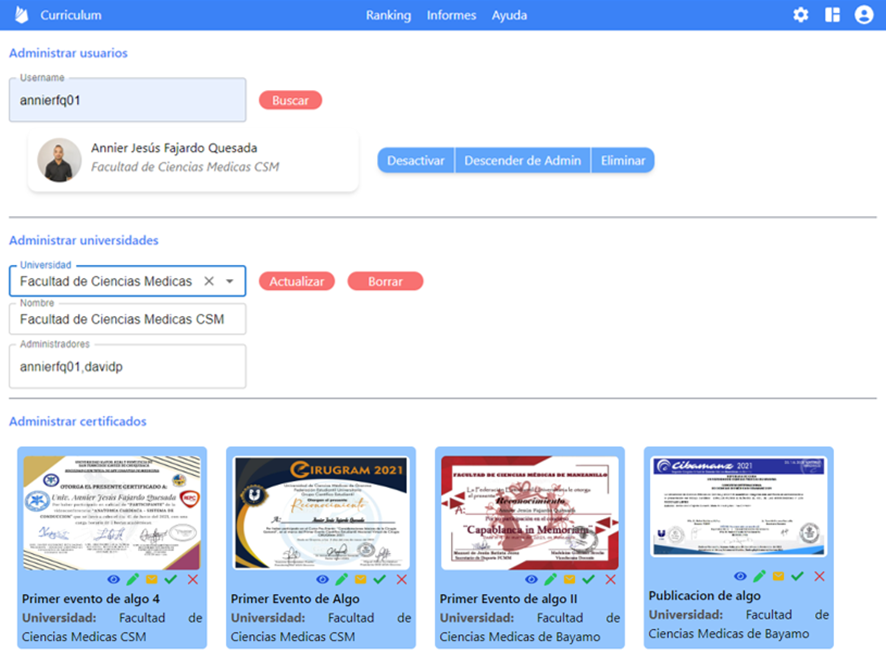
Las entradas o eventos se validan en la vista de administración (figura 6) a la que solo tienen acceso los usuarios administradores, de igual manera existen los usuarios super administradores que son los que pueden crear o eliminar administradores por lo que hay tres formas de privilegio: usuario común, administrador y super administrador.

Figura 6. Vista de Administración
En este caso las targetas de los certificados incluyen los íconos: carta(amarillo) para contactar con el usuario en caso de ser necesario, aprobar(verde) para validar el certificado y cruz(rojo) para invalidar.
Consta de una última vista estática con información del sitio, ayuda y contactos.
El testing final con Jest no evidenció ningún error, así como la compilación de la aplicación con Babel ni las flags del código mostradas en la consola de desarrollo de Chrome.
Al ser una aplicación web los requerimientos de uso son limitados a la versión del navegador, siendo posible usarse en las versiones actualizadas de Mozilla, Chrome, Edge, Zafari, Opera y el WebViewer de Android.
DISCUSIÓN
En la actualidad hay varios sitios que ayudan en la creación de los currículos bajo un estándar de formato en otros países como México,(2) y tienen buenos resultados. También se implementas sistemas de seguimiento de notas que solo pueden modificar administradores seleccionados por las entidades rectoras como profesores y secretarios. Este último se emplea en Cuba con el sistema Conevas en algunos preuniversitarios.
Para la validación de los currículos tanto se usa el método manual, la entidad acreditadora debe comprobar la valides de los mismos, aunque se han propuesto alternativas novedosas con el devenir de las inteligencias artificiales,(3) aunque ninguno de estos métodos basados en aprendizaje profundo es realmente confiable hasta el momento.
La aplicación creada unifica tanto la función de creación del currículo como la validación del mismo por administradores calificados en dicha tarea, de este modo se puede establecer una puntuación por áreas con una validez real y adaptable según las necesidades del sistema nacional de educación.
Como todo programa que utiliza sistema de acceso y permisos usar esquemas de seguridad potentes es una medida necesaria para prevenir fraudes y ataques maliciosos, OAuth2 es una de las alternativas más seguras que hay en la actualidad.(4) También es de vital importancia evitar la inyección de código destructivo.(5) La app creada implementa estos y otros sistemas y medidas de seguridad en su código fuente.
CONCLUSIONES
La aplicación creada supero las pruebas de funcionabilidad por lo que quedo determinada su eficacia y eficiencia como sitio de creación y validación del currículo, la adaptabilidad de su escala de puntuación constituye un elemento que determina su versatilidad ante los sistemas educacionales. Su implementación ayudaría en gran medida tanto a estudiantes como docentes y fomentaría la informatización institucional.
REFERENCIAS BIBLIOGRÁFICAS
1. Gottlieb M, Promes SB, Coates WC. A guide to creating a high‐quality curriculum vitae. AEM Educ Train [Internet]. 2021 [citado 26 de abril de 2024];5(4). Disponible en: https://pmc/articles/PMC8678947/
2. Mauricio C, Estrada C, Villatoro KC, Benavides García V, De La Cruz Vázquez A. Diseño de un Sistema web para el control de Curriculum Vitae Electrónico de personal docente basado en una arquitectura orientada a servicios (API REST). Rev Investig en Tecnol la Inf [Internet]. 2022 [citado 26 de abril de 2024];10(20):28-42. Disponible en: https://dialnet.unirioja.es/servlet/articulo?codigo=8336547&info=resumen&idioma=SPA
3. Haddad R, Mercier-Laurent E. Curriculum Vitae (CVs) Evaluation Using Machine Learning Approach. IFIP Adv Inf Commun Technol [Internet]. 2021 [citado 27 de abril de 2024]; 614:48-65. Disponible en: https://link.springer.com/chapter/10.1007/978-3-030-80847-1_4
4. Baker M. OAuth2. En: Secure Web Application Development [Internet]. Apress, Berkeley, CA; 2022 [citado 27 de abril de 2024]. p. 351-97. Disponible en: https://link.springer.com/chapter/10.1007/978-1-4842-8596-1_11
5. Thang NM. Improving Efficiency of Web Application Firewall to Detect Code Injection Attacks with Random Forest Method and Analysis Attributes HTTP Request. Program Comput Softw [Internet]. 1 de septiembre de 2020 [citado 27 de abril de 2024];46(5):351-61. Disponible en: https://link.springer.com/article/10.1134/S0361768820050072
FINANCIACIÓN
Los autores no recibieron financiación para el desarrollo de la presente investigación.
CONFLICTO DE INTERESES
Los autores declaran que no existe conflicto de intereses.
CONTRIBUCIÓN DE AUTORÍA
Conceptualización: Annier Jesús Fajardo Quesada, René Herrero Pacheco, Dayanis Rodríguez Castillo.
Análisis formal: René Herrero Pacheco, Robin Fajardo Alcalá.
Investigación: Annier Jesús Fajardo Quesada, Dayanis Rodríguez Castillo.
Metodología: Annier Jesús Fajardo Quesada, Pedro Miguel Alonso Batista.
Administración del proyecto: Annier Jesús Fajardo Quesada, Dayanis Rodríguez Castillo.
Recursos: Annier Jesús Fajardo Quesada, Robin Fajardo Alcalá.
Software: Annier Jesús Fajardo Quesada.
Supervisión: Annier Jesús Fajardo Quesada.
Validación: Robin Fajardo Alcalá, Rolando Javier Álvarez Pérez.
Visualización: René Herrero Pacheco.
Redacción – borrador original: Annier Jesús Fajardo Quesada, Rolando Javier Álvarez Pérez.
Redacción – revisión y edición: Annier Jesús Fajardo Quesada, René Herrero Pacheco, Robin Fajardo Alcalá, Rolando Javier Álvarez Pérez, Pedro Miguel Alonso Batista, Dayanis Rodríguez Castillo.